Integrating Cadmus + Canvas
Follow these steps to integrate Cadmus as an external tool in Canvas using LTI 1.3 and Canvas API integrations
Cadmus supports the following LTI 1.3 enabled integrations:
-
Launching into Cadmus as a configured external LTI Tool / Application.
-
Grade pass-back through the LTI 1.3 Assignment and Grade Services.
-
LTI Membership service (Names and Role Provisioning Services) for Student list synchronisation between Cadmus and the LMS.
Cadmus supports the following REST API enabled integrations:
- Anonymous marking via Canvas SpeedGrader
- Syncing Canvas sections as Cadmus marking groups
To integrate Cadmus and Canvas, you will need to:
- Add an LTI Developer Key for Cadmus
- Add Cadmus as an External App
- Add an API Developer Key for Cadmus
- Share keys with Cadmus
The Client IDs and Deployment IDs generated through this process must be shared with Cadmus to complete the integration.
Stage 1: Add an LTI Developer Key for Cadmus
Begin by creating a new Developer Key (LTI Key) for Cadmus. This will configure the LTI 1.3 OAuth2 settings, and generate a Client ID for the Cadmus external Tool in your LMS.
- Log into Canvas as an administrator.
- Navigate to your institution’s Account page via the Admin tab.
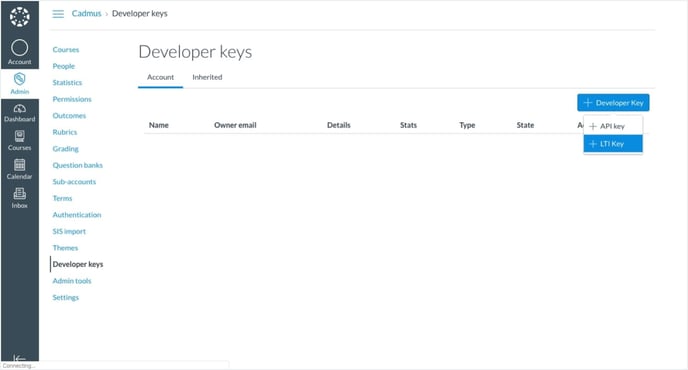
- Click Developer keys from the menu list (on the left side of the page).
- Click the + Developer Key button, then add + LTI Key.

- Input the following Key Settings:
Key Name
Cadmus LTI 1.3
Owner Email
admin@cadmus.io
Redirect URI (Please note this is location-specific)
AU https://api.cadmus.io/accounts/lti1p3/launch
UK https://api-uk.cadmus.io/accounts/lti1p3/launch
US https://api-us.cadmus.io/accounts/lti1p3/launch
- Set the Configure Method to Enter URL then use the following URL for fetching the configuration JSON:
Config URL (Please note this is location-specific)
AU https://api.cadmus.io/accounts/lti1p3/canvas_config.json
UK https://api-uk.cadmus.io/accounts/lti1p3/canvas_config.json
US https://api-us.cadmus.io/accounts/lti1p3/canvas_config.json
-
(Optional) Ensure LTI Custom Fields are added from the above configuration if they are being manually added. These enable extra features in LTI services used by Cadmus.
- Click Save to confirm these settings.
- A new Cadmus LTI 1.3 key entry will appear in the table on the Developer keys page.
- Under the State column, toggle the switch to ON.
- Under the Details column, you will find an ID number. This is your new Client ID.
- Record or copy this Client ID — you will need it in the following stages of this integration.

Stage 2: Add Cadmus as an External App
Now that Cadmus has been registered with a developer key, you will need to create an External App for staff to access Cadmus.
- From the Admin tab, click Settings from the left-hand-side menu.
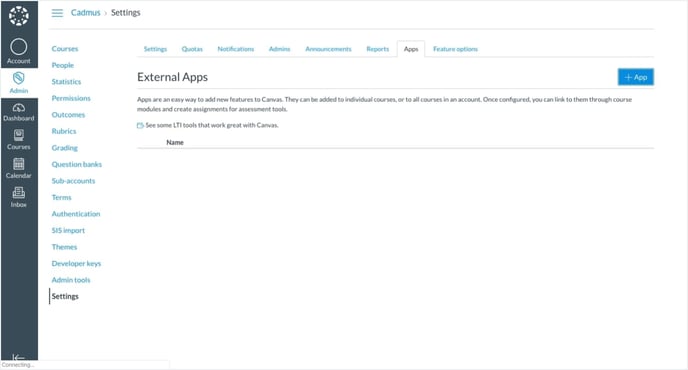
- Navigate to the Apps tab.
- Click View App Configurations.
- Click the + App button.

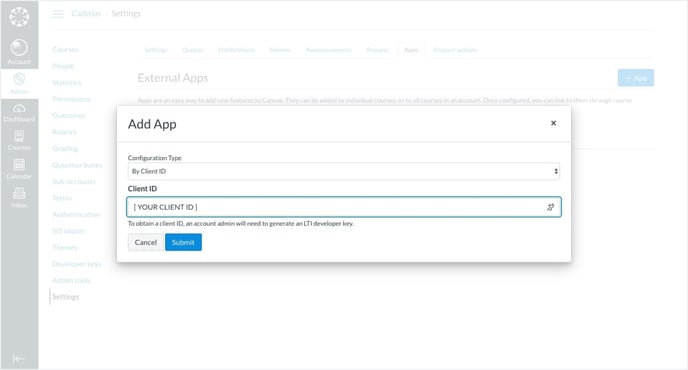
- Under Configuration Type set By Client ID.
- In the Client ID input field paste the Client ID you recorded in Stage 1.
- Click Submit.

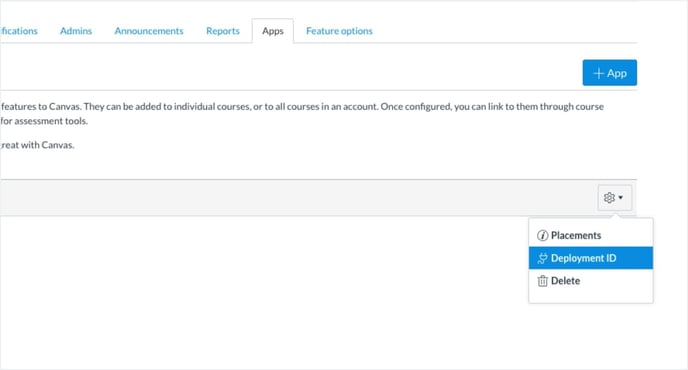
- A new Cadmus application entry will appear in the table on the External Apps page. Click the Settings icon in the right column, then click Deployment ID.
- Record or copy this Deployment ID — you will need it in the following stages of this integration.

Note: Instead of making Cadmus available to all subjects, it can be added as an External App within a single subject. To do this, go to the Canvas page for the subject/course you would like to install Cadmus within and complete all steps in Stage 2 from there. Each installation will generate a unique Deployment ID. All of the Deployment IDs must be shared with Cadmus.
Stage 3: Add an API Developer Key for Cadmus
Additional integration functionality not accessible via LTI 1.3 can be enabled by providing Cadmus with Canvas REST API access via OAuth2. The credentials are created as a Canvas API Developer Key.
The previously created LTI Developer Key is independent of an API Developer Key. The LTI Key's Client ID creates an LTI 1.3 link between Cadmus and Canvas. The API Key is needed to enable deeper integration with Canvas. The LTI Key is still the primary key needed to connect Cadmus and Canvas.
Begin by creating a new Developer Key (API Key) for Cadmus. This will generate OAuth2 credentials which Cadmus can use to access user data on request. The credentials include a Client ID (Developer Key) and a Client Secret (Developer Key Secret).
- Navigate back to your institution’s Account page via the Admin tab.
- Click Developer Keys on the left-hand-side menu.
- Click the + Developer Key button, then add + API Key
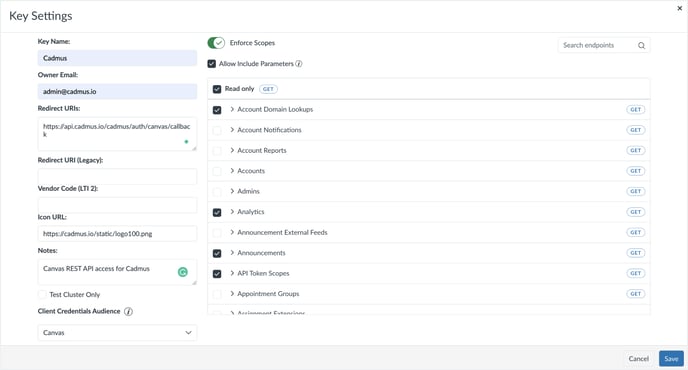
- Input the following Key Settings:
Key Name
Cadmus Platform
Owner Email
admin@cadmus.io
Redirect URIs (Please note these are location-specific)
AU https://api.cadmus.io/cadmus/auth/canvas/callback
UK https://api-uk.cadmus.io/cadmus/auth/canvas/callback
US https://api-us.cadmus.io/cadmus/auth/canvas/callback
Icon URL
https://cadmus.io/static/logo100.png
Notes
Canvas REST API access for Cadmus
- Toggle Enforce Scopes to On.
- Select Allow Include Parameters.
- Select Read only (GET).
- Click Save to confirm these settings.

- A new Cadmus API key entry will appear in the table on the Developer keys page.
- Under the State column, toggle the switch to ON.
- Under the Details column, you will find an ID number. This is your new API Client ID.
- Click Show Key to view the full key. This is your new API Client Secret.
- Record or copy this API Client ID and API Client Secret — you will need to share these keys with us.
Stage 4: Share keys with Cadmus
To complete the integration process in Canvas, you will need to share some important details with Cadmus. We will use this information to identify and authenticate your integration.
Please email the following details to admin@cadmus.io:
-
LTI Client ID (LTI Developer Key ID)
-
All LTI app Deployment ID(s)
- API Client ID (API Developer Key ID)
- API Client Secret (API Developer Key)
-
Canvas URL of your institution
-
Canvas Launch Environment: [ One of the following: Production, Beta or Test ]
Using the Canvas URL and Canvas Launch Environment, we will be able to determine the OAuth2/OIDC endpoints as indicated here.