Learn how to insert code blocks and inline code in Cadmus.
With Cadmus, you can include snippets of code in your submission by inserting code blocks or inline code.
This article covers how to:
Insert and customise code blocks
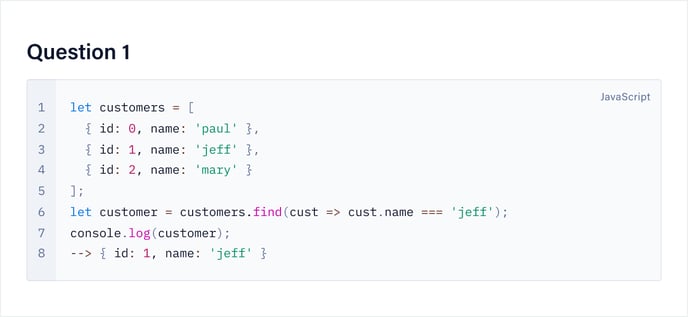
Code blocks can be used to create distinct sections of code with optional syntax highlighting. You can configure the style of code blocks as well.

To insert a code block
-
Click the
 code icon in the Formatting Toolbar.
code icon in the Formatting Toolbar. -
Click the
 code block icon.
code block icon. -
A code block will be inserted into the editing area.
TIP! You can also highlight a section of text and click the code block icon to turn it into a code block. Or try the keyboard shortcut ``` + Space.
To add syntax highlighting
-
Click on the code block.
-
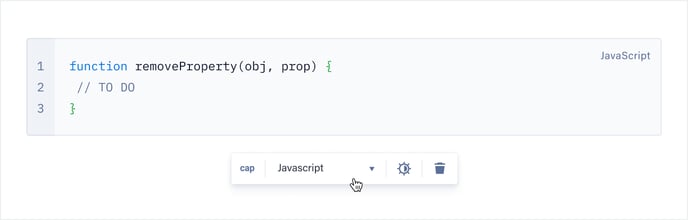
From the code block menu, click on the Language dropdown.
-
Select a language to enable syntax highlighting, or select Plain Text to remove any highlighting.

To change the code block theme
-
Click on the code block.
-
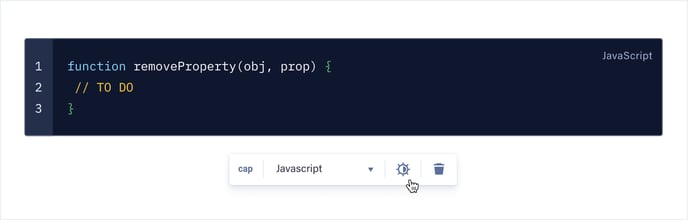
From the code block menu, toggle between Light Theme and Dark Theme using the
 theme icon.
theme icon.

To hide or show line numbers and language caption
-
Click on the code block.
-
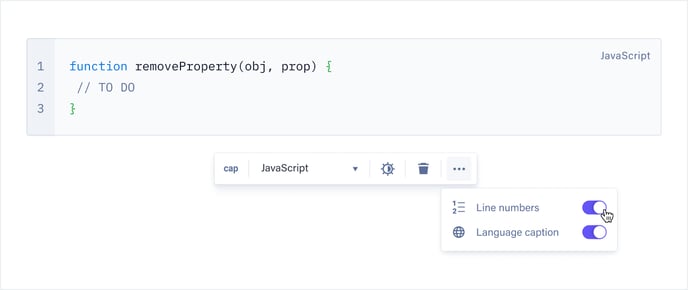
From the code block menu, click the more icon.
-
Toggle Line Numbers and Language Caption on or off.

To delete a code block
-
Click on the code block.
-
From the code block menu, click the
 delete icon.
delete icon.
Insert inline code
You can use inline code for small lines of code or to highlight keywords.

To insert inline code
-
Click the
 code icon in the Formatting Toolbar.
code icon in the Formatting Toolbar. -
Click the
 inline code icon.
inline code icon.
TIP! You can also highlight a section of text and click the inline code icon to turn it into inline code. Or enclose a section of text in `backticks` using the keyboard shortcut.